 Widget artikel terkait sangat penting untuk mempercantik blog kita sebagai blog yang profesional seperti website-website yang ramai dikunjungi orang. Selain itu widget artikel terkait juga sangat berpengaruh kepada angka pembaca postingan blog kita. Bisa diartikan memasang widget artikel terkait bisa menambah jumlah pembaca artikel kita. Misalkan saya membuat artikel informasi tentang sebuah berita. Didalam blog saya terdapat 5 artikel tentang berita tersebut. Jika ada salah satu pengunjung yang membaca salah satu postingan berita tersebut. Dan diakhir postingan tersebut dia melihat widget artikel terkait, dan didalam wiget tersebut terdapat 4 judul artikel berita yang serupa. Maka kemungkinan dia akan membaca lagi artikel yang kita buat bukan ?? apalagi dia sedang memerlukan berita tersebut !!
Widget artikel terkait sangat penting untuk mempercantik blog kita sebagai blog yang profesional seperti website-website yang ramai dikunjungi orang. Selain itu widget artikel terkait juga sangat berpengaruh kepada angka pembaca postingan blog kita. Bisa diartikan memasang widget artikel terkait bisa menambah jumlah pembaca artikel kita. Misalkan saya membuat artikel informasi tentang sebuah berita. Didalam blog saya terdapat 5 artikel tentang berita tersebut. Jika ada salah satu pengunjung yang membaca salah satu postingan berita tersebut. Dan diakhir postingan tersebut dia melihat widget artikel terkait, dan didalam wiget tersebut terdapat 4 judul artikel berita yang serupa. Maka kemungkinan dia akan membaca lagi artikel yang kita buat bukan ?? apalagi dia sedang memerlukan berita tersebut !! Itu hanya saya misalkan pasa salahsatu pengunjung. Bagaimana jika itu terjadi pada puluhan pengunjung bahkan ratusan pengunjung blog kita. SO pasti jumlah pembaca artikel yang kita buat akan bertambah banyak. Dan iklan yang mereka lihat akan lebih banyak, dan itu artinya ada kemungkinan sobat akan mendapat duit bukan jika iklannya di Klik ??
Bagaimana apakah sobat tertarik untuk memasang widget yang satu ini ? jika sobat tertarik silahkan ikuti tutorialnya :
1.Sobat masuk dulu kehalaman edit html.
2. Sobat centang expand html, biar lebih jelas lihat gambar >>

3. Jika sudah di centang, untuk mempercepat pencarian kode tekan Ctrl+F dan tuliskan kode ]]></b:skin>
Jika sudah ketemu silahkan pastekan kode dibawah ini sebelum kode tersebut :
<!--ARTIKEL TERKAIT START-->
#related-posts {
float : left;
width : 468px;
margin-left : 5px;
font-size: 14px;
line-height : 1.8em;
margin-bottom:10px;
}
#related-posts ul {
margin : 10px 5px 5px 20px;
padding : 0;
}
#related-posts a{
text-decoration : none;
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
text-decoration : none;
}
.budairi{
display:block;
width:auto;
border:2px solid #999;
box-shadow:0 1px 3px #000;
-moz-box-shadow:0 1px 3px #000;
-webkit-box-shadow:0 1px 3px #000;
font:normal 12px Comic Sans MS;
color:#222;
margin:10px 0;
padding:0
}
.budairi h3{
background:#999;
border:none;
border-bottom:1px solid #699019;
color:#fff;
text-transform:normal;
text-shadow:0 1px 0 rgba(0,0,0,0.4);
font:bold 12px Comic Sans MS;
display:block;
margin:0;
padding:5px 10px;
text-align:center;
}
<!--ARTIKEL TERKAIT END-->
Maka hasilnya akan seperti ini :

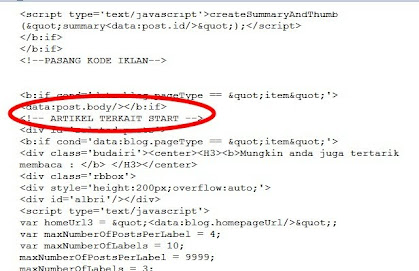
4. Jika sudah cari lagi kode <data:post.body/> dengan Ctrl+F seperti tadi, jika sudah ketemu copy dan pastekan kode dibawah ini setelah kode yang di cari tadi >>
<!-- ARTIKEL TERKAIT START -->
<div id='related-posts'>
<b:if cond='data:blog.pageType == "item"'>
<div class='budairi'><center><H3><b>Mungkin anda juga tertarik membaca : </b> </H3></center>
<div class='rbbox'>
<div style='height:200px;overflow:auto;'>
<div id='albri'/></div>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 9999;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('albri').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
<script type='text/javascript'>RelPost();</script>
</div>
</b:if>
</div>
<!-- ARTIKEL TERKAIT ENDt -->
Maka hasilnya akan seperti ini :

Jika sobat menemukan 4 atau 3 kode <data:post.body/> itu wajar. Karena setiap template berbeda-beda, seperti template yang saya punya kalau tidak salah ada 3 kode tersebut. Jadi saya pilih kode yang ke 2. Untuk template anda coba lah semua kode. Dan lihat hasilnya apakah sudah sesuai letak widgetnya di akhir postingan.
5. Silahkan simpan template yang sudah di edit dan lihat hasilnya.
Saran saya *download lah template sobat sebelum mengedit, agar apabila terjadi kesalahan bisa segera di kembalikan seperti semula dengan cara *mengupload template sobat semula. Mungkin sampai disini dulu tutorial saya kali ini , jika masih bingung langsung saja tanyakan dikolom komentar atau menu contact. Semoga bermanfaat..





{ 0 comments... read them below or add one }
Post a Comment